★この記事を読むのに必要な時間は約 3 分43 秒です。
ども、ブリックです。
本記事は、メール講座連動記事ということで、元々はブログ読者さん向けの記事ではないのですが、ワードプレスの汎用記事として役に立つ、という意見もいただきましたので公開する運びとなりました。
では、早速、行ってみましょう。
この記事のもくじ
左サイドバーの一番上に置くウィジェットの全体像をおさらい
大きな流れとしては、下記を上から順番に設定して行くイメージです。
- プロフィール(写真)と詳しいプロフィールページへのリンクを置く
- メルマガ登録フォームまたはLPへのリンクを置く
- お問合わせフォームへのリンクを置く
事前準備(以下のものを準備する)
- プロフィールで使う写真や画像—①
- 詳しいプロフィールページのリンクURL—②
- メルマガ登録フォームまたはメルマガ登録用LPのURL—③
- 問い合わせフォームのURL—④
ウィジェットに貼り付ける原稿作り@投稿
左サイドバーのトップに表示する内容の原稿を作成
ワードプレスの管理画面で、「投稿」⇒「新規追加」で、サイドバーに表示する内容を書く。
(以下、コピー可能なサンプルソース。これをひな形にして、書き換えてお使いください。)
↑
作成した原稿(テキストソース)をメモ帳などにコピーしておく。
テキストウィジェット追加(LuxeritasTheme3カラム)
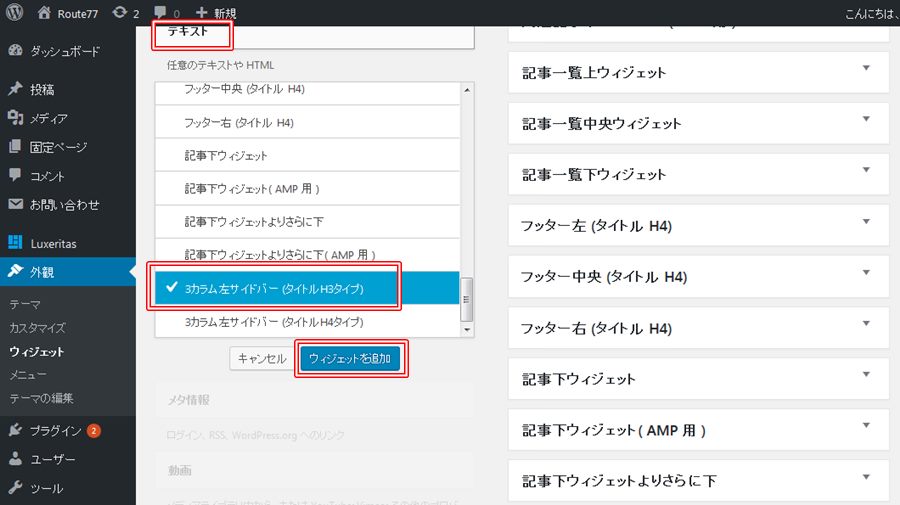
ワードプレスの管理画面から、「外観」⇒「ウィジェット」を選択して、「テキスト」ウィジェットをひとつ追加する。
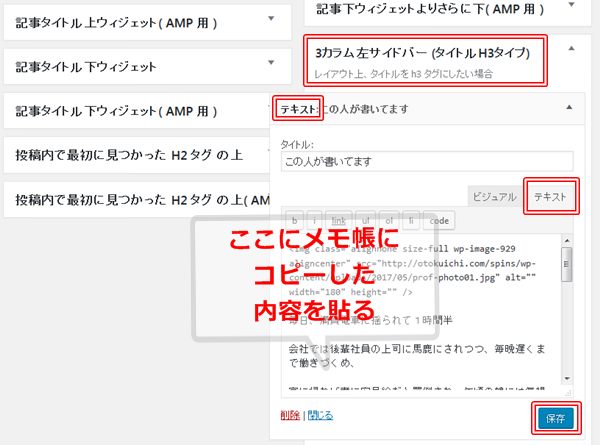
「LuxeritasTheme 3カラム版」の場合、「テキスト」⇒「3カラム左サイドバー(タイトルH3タイプ)」を選んで、「ウィジェット追加」ボタンをクリック。

追加したテキストウィジェットにメモ帳にコピーしてあったテキストを貼る(貼り付ける際、ビジュアルタブではなく、必ずテキストタブを使用)

最後に保存ボタンを押して、完了。
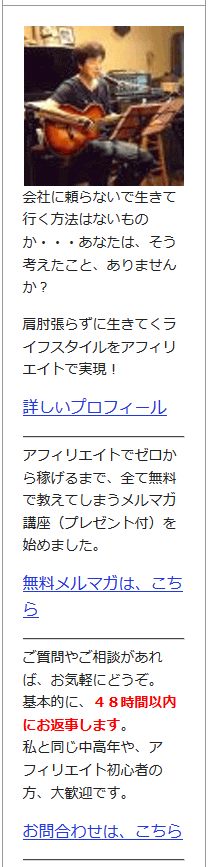
完成形は、下記となります。

以上で、左サイドトップ(ウィジェット)が出来上ります。
今回もお読みいただきありがとうございました。
今日の記事に関するお問い合わせは
コチラから、いつでも気軽に送ってくださいね。
またいつでもお越しください、お待ちしてますm(__)m
それでは!
ブリック
気になること、聞きたいこと等ございましたら、
こちらから気軽にお問い合わせください。
(どんな些細なことでも結構です)

あなたのお名前(ニックネームOK)とメールアドレスは必須です。
必ず入力してください。
タイトルなんかはすっとばしていただいて構わないので、
本文に内容を入力し、送信ボタンを押してください。
※必ず48時間以内に返信いたします。
万が一返信がない場合は、遠慮なく催促してください(^O^)
お問い合わせは、こちらからどうぞ。