
★この記事を読むのに必要な時間は約 6 分7 秒です。
ども、ブリックです。
あなたは、ブログ記事の中で使う画像を加工する時、どんなソフトウェアを使われていますか?
Windowsにしても、MACにしても、対応している画像編集ソフトって、やたらたくさんありますよね。
プロユースの多機能ソフトとしては、AdobiのPhotoshopや、オープンソース(フリーソフト)のGIMPが筆頭でしょうか。
Photoshopはデザインのプロ御用達だけあって、できないことはないくらい高機能な秀逸ツールと言えますし、Gimpも、フリーソフトとは言え、Photoshopと比べても遜色ない機能を備えた多機能画像編集ツールです。
ですが、両方ともあまりにも多機能&高機能すぎて、ブログ記事で使う画像をほんのちょっと加工したいような場合には、どちらも大袈裟すぎるというか、明らかにオーバースペックなんですよね。
ちょっとサイズ変えたい、ちょっとトリムしたい、ちょっとフレームで飾り付けしたい、ちょっと文字を入れたり、縁付きの文字を入れたい・・・
今回紹介する「Photoscape」は、そんな「ちょっと~したい」時に重宝する「完全無料の画像編集ソフト」です。
PhotoshopやGimpに比べると、できることは相当絞られますが、ブログ記事に必要な画像の加工(縮小、切り抜き、ちょっとしたフィルタ加工)程度ならたいていできるし、なんといっても直感的に使えて動作も軽やか、と日常使いに嬉しい要素を備えた軽量級の画像加工ソフトです。
というわけで、Photoscapeの導入方法から、普段ブログの記事作成で僕自身がよく使うPhotoscapeの画像編集機能を含め、カンタンに解説していきます。
では、早速、行ってみましょう。
この記事のもくじ
画像編集ソフトPhotoscapeとは何か?
Photo Scapeは、どんな用途で使うのに向いている?
ブログの記事に入れる「画像をちょっと加工する」のに最適です。
ブログの記事を作成する時に、ちょっとリサイズしたいとか、ちょっと文字入れしたいっていう時、わざわざそのために高機能なソフトを立ち上げるのも何だよなぁ、とはいえ、Windows標準の画像ソフト「ペイント」だと役不足・・・・って思ったことありませんか?
僕も、「Photoscape」を使う前は、ずっとそんな感じでした。
(Photoscape使いはじめて、かれこれ6年以上経ちます^^;)
Photoscapeはインターフェースが直感的でわかりやすく、非常に軽快に動作する軽量級の画像編集ソフトです。
PhotoshopやGimpが「フルオプション付き大排気量ラグジュアリーカー」だとすると、Photoscapeは、気軽に乗れる「軽自動車」ってとこです。
近所のスーパーとかコンビニ行くのに、でかい車要らないっしょ、って話です。
※Photoscapeは、PhotoshopやGimpのようにレイヤーを使った高度な処理はできません。
Photoscapeを無料でダウンロードする(入手法)
まずは「PhotoScape.exe」を下記からダウンロード。
※ここでは、僕のPCがWindowsなので、便宜上Windows版の説明となります。(MACでも使えます)
http://download.cnet.com/PhotoScape/3000-2192_4-10703122.html?part=dl-6295843&subj=dl&tag=button
↑
上記URLがリンク切れの場合は、
↓から辿ってください。
http://photoscape-free.softonic.jp/
ダウンロードしたら、「PhotoScapeSetup_Vx.x.exe」を実行してインストールしてください。


Photoscape、基本的な使い方
Photoscapeを起動
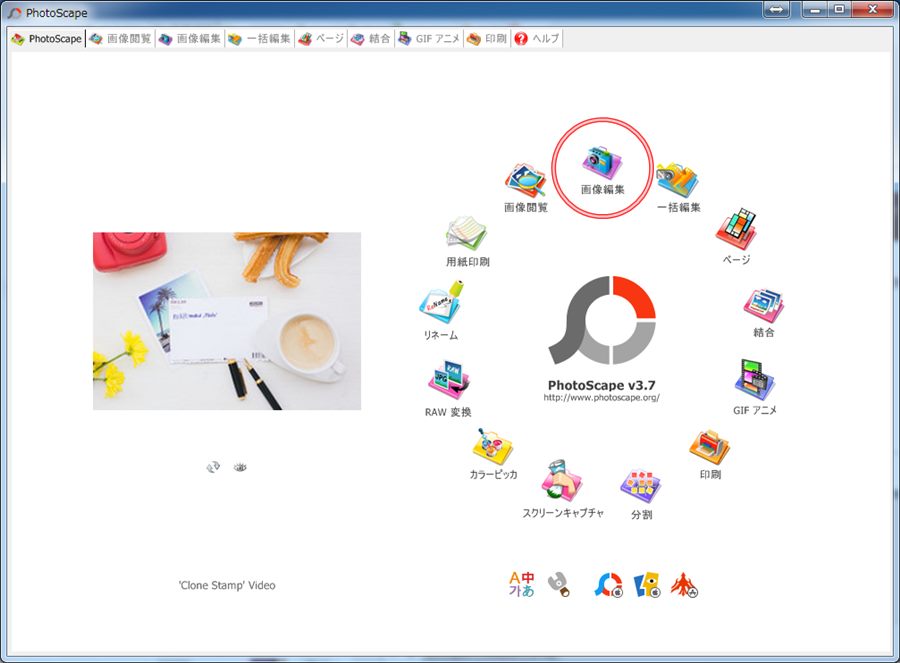
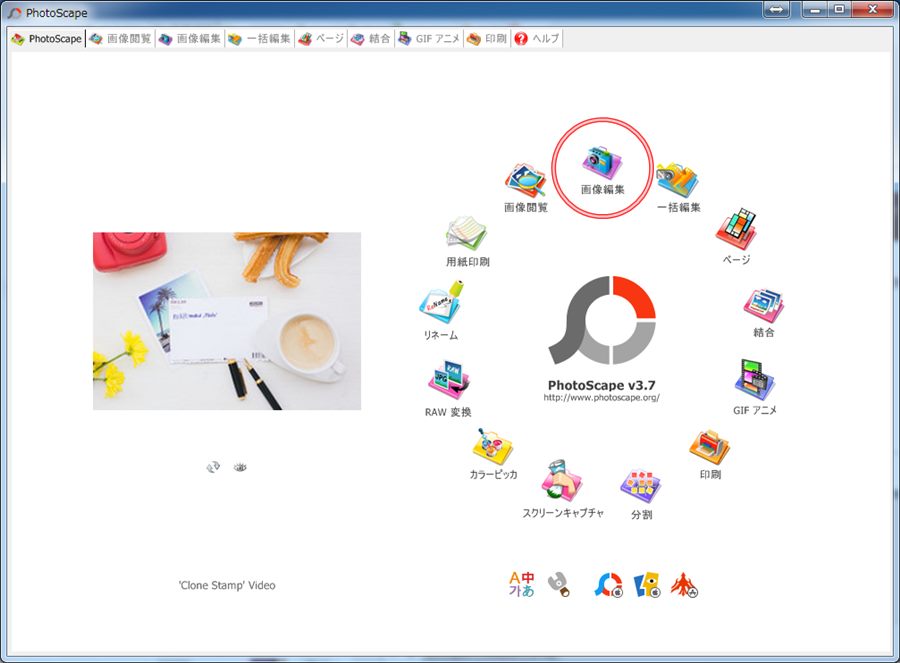
Photoshopがインストールできたら、自動的に起動します。
するとこのような画面が表示されるので、この円になっているメニューの中から『画像編集』のアイコンをクリックします。

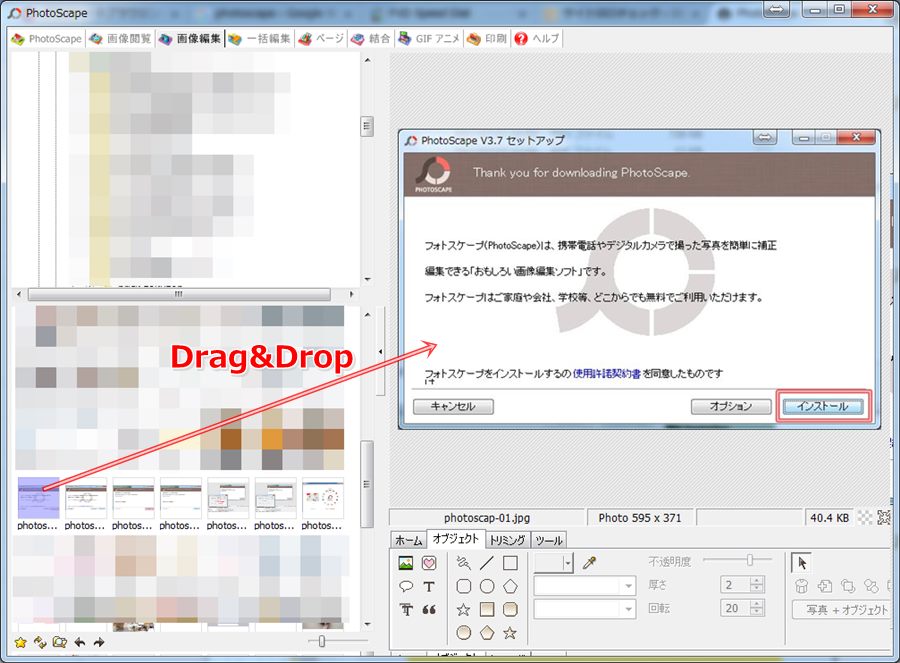
「画像編集」画面が立ち上がったら、編集したい画像をキャンバスに表示します。
左上カラムには、あなたのPC内のフォルダが表示されています。
左下カラムには、そのフォルダ内の画像ファイルが表示されているので、そこから編集したい画像を見つけ、キャンバスにドラッグ&ドロップしてください。

これで、加工の準備はOKです。
では、いろいろな画像編集方法を見ていきましょう。
サイズ変更
わりとよく使うリサイズ(画像サイズの変更)加工。
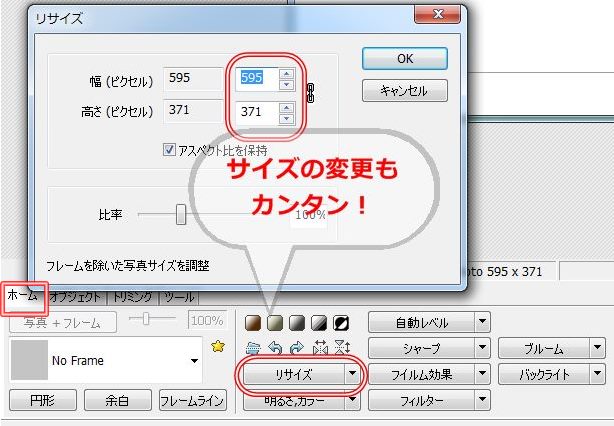
画像キャンバスの下にある「ホーム」タブから「リサイズ」を選択。

こんな感じでピクセルにリサイズする数値を入力していきます。
幅または高さ欄に数字を入力すると、オリジナル画像のアスペクト比(縦横比)を保持する形で自動的に数値が調整されます。
縦横比のアスペクト比を任意の値に変更したい場合は、「アスペクト比を保持」のチェックを外してから数値を入力してください。
トリミング
トリミングもよく使う機能です。「トリミング」タブを選択したら、トリミングしたい範囲をマウスで選択します。
範囲が選択できたら、グレーアウトされていた「トリミング」ボタンが有効になります。
「トリミング」ボタンをクリックすれば選択範囲で切り抜かれます。
フレーム(枠)加工
画像にいろんな枠(フレーム)をワンタッチで付けられます。
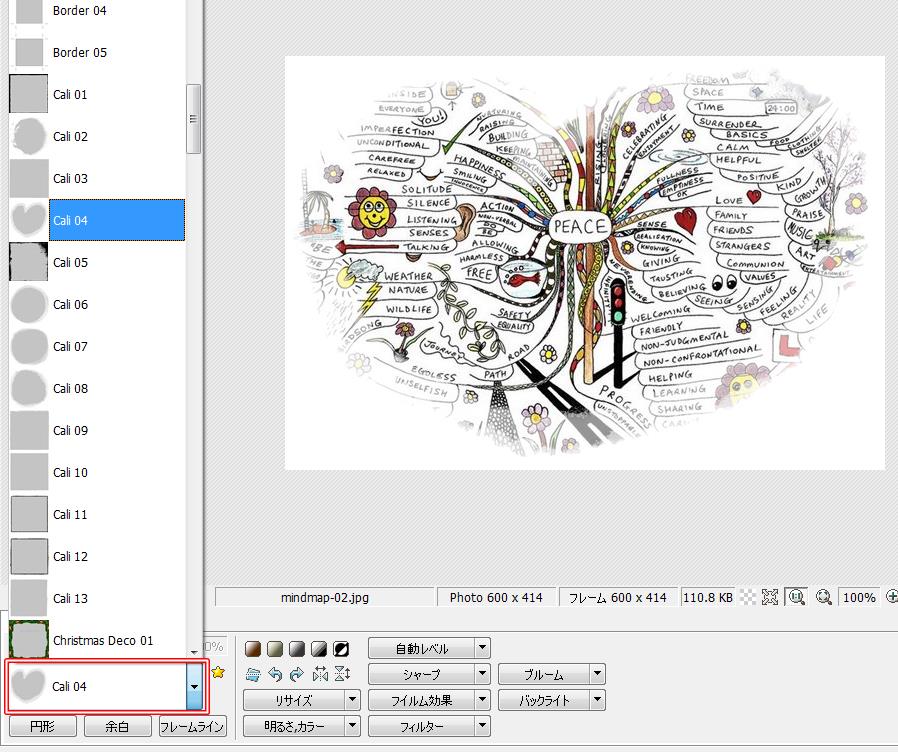
「ホーム」タブから、赤枠にマウスを当てて、任意のフレームを選択。下記はCali04(ハート型)を適用した例。

文字入れ・文字加工
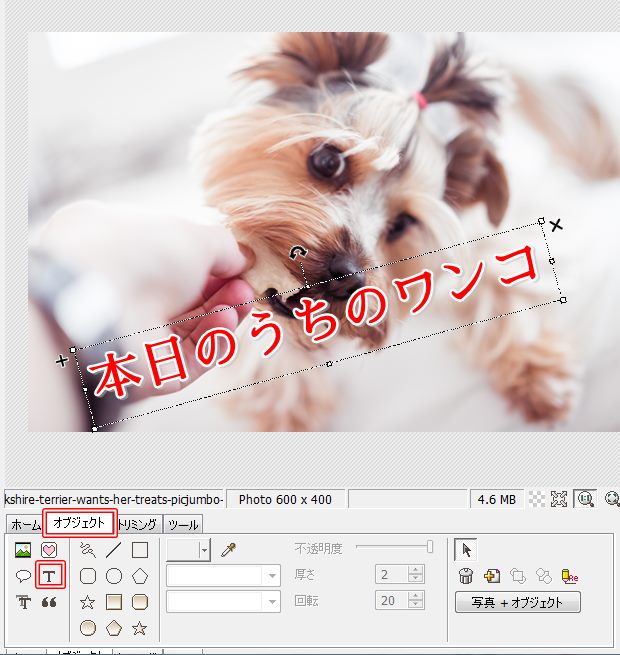
「オブジェクト」タブの中から「テキスト」(「T」アイコン)をクリック。

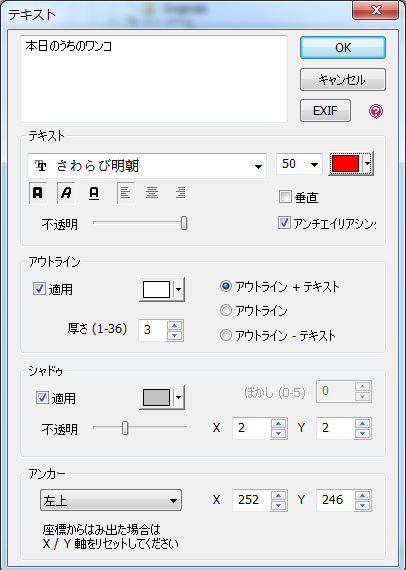
「テキスト」ダイアログでは、画像に挿入したいテキスト情報を細かく設定できます。
一番上の広い欄に、表示させたい文言を入力。
その下のテキスト欄からはフォントの種類、フォントサイズ、色を設定。
その下の「アウトライン」や「シャドウ」で、文字に縁取りや影落としをつけたりすることができます。
縁取りや影落としの「厚さ」まで、細かく設定できます。

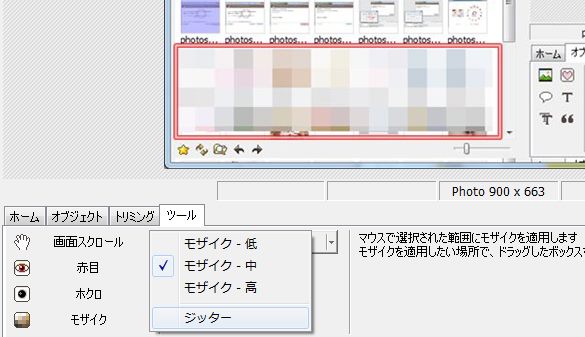
モザイク加工
見せたくない部分がある時、モザイク加工は必須ですね。
こちらは「ツール」タブの「モザイク」から設定。
モザイクの度合い(サイズ)は、「低・中・高」から選択できます。
モザイクのサイズを決定したら、キャンバスの画像のモザイクをかける範囲をドラッグして指定します。

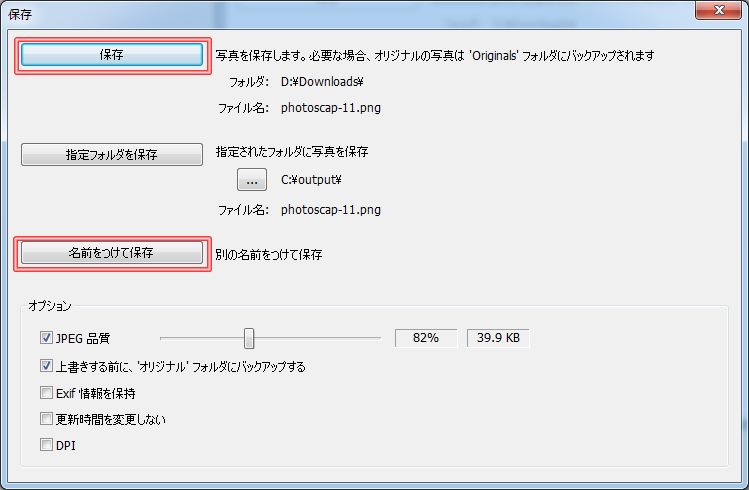
保存
最後に加工した画像を保存します。
「保存」ボタンをクリックして、保存。

この時、オリジナルがpng形式だけど、jpg形式で保存したい、という時は、「名前をつけて保存」を選択し、任意のファイル形式を選んで保存します。

まとめ
こんな感じで、PhotoScapeを使うと画像処理の作業が非常にスピーディーで快適になります。
ブログ記事内で使う画像をちょっと加工したい場合に、とっても重宝するツールです。
僕は、記事内の画像加工のみならず、ヘッダーバナーに文字を入れる時にもPhotoscapeを使っています。
以前は「Sirius」というソフトを使っていたのですが、今はPhotoscapeの手軽さに押されて、Photoscapeでやっています。
あと、「jpg,png」等の画像ファイルは、すぐにPhotoscapeで画像加工できるように、Photoscapeで開くように設定しています。
こうしておくと、画像を選んでクリックするだけで、ササッと立ち上げて、サクッと処理でき、時短につながるのでおすすめです。
こんな感じで、ほとんどの画像加工は、Photoscapeで済ませることができます。
今日も記事をお読みいただきありがとうございました。
今日の記事に関するお問い合わせは
コチラから、いつでも気軽に送ってくださいね。
またいつでもお越しください、お待ちしてますm(__)m
それでは!
ブリック
気になること、聞きたいこと等ございましたら、
こちらから気軽にお問い合わせください。
(どんな些細なことでも結構です)

あなたのお名前(ニックネームOK)とメールアドレスは必須です。
必ず入力してください。
タイトルなんかはすっとばしていただいて構わないので、
本文に内容を入力し、送信ボタンを押してください。
※必ず48時間以内に返信いたします。
万が一返信がない場合は、遠慮なく催促してください(^O^)
お問い合わせは、こちらからどうぞ。