★この記事を読むのに必要な時間は約 3 分7 秒です。
どうも、ブリックです。
最近、メール講座で使用する無料テーマ「ルクセリタス(Luxeritas)」やワードプレスの「プラグイン」の使い方に対する質問をいただくことが増えてきました。
関連記事:ルクセリタス(Luxeritas Themes) はワードプレスの神テーマか?無料テーマなのに、世界最強レベルの SEO !?
今までは個別にメールで回答していましたが、今後はできるだけ記事にしてシェアできるようにしたいと思います。
その第一弾としてワードプレスで無料テーマ「ルクセリタス」を使った際、「ヘッダーに背景画像を入れる方法がわからない」、という質問をいただきましたので本記事でシェアしたいと思います。
では、行ってみましょう!
この記事のもくじ
ヘッダーは、あなたのブログの顔(^O^)
ヘッダー・イメージは、「ブログの顔」とも言える超重要パーツのひとつです。
僕は一見テキストのみに見えるヘッダー(実はヘッダー内のテキストは全て画像)を使っています。
ヘッダーに、キャッチーなコピーとあなたの世界観を表してくれるようなイメージ画像が使われているとかなり強いブランディング効果が期待できます。
あっ、今回は設定方法の話でしたね、「ブランディング」についてはいずれまた別記事でちゃんと書きますね。
話を戻します。
ヘッダー背景画像の設定方法は、テーマによって異なりますが、たいていのテーマではヘッダー画像設定箇所があらかじめ用意されています。
ルクセリタスも、専用の設定箇所(下記参照)でヘッダー画像ファイルを指定して設定するのですが、設定箇所が複数あるのでつまづく人が多いのかもしれません。
ルクセリタス(Luxeritas)ヘッダー背景画像の設定の仕方
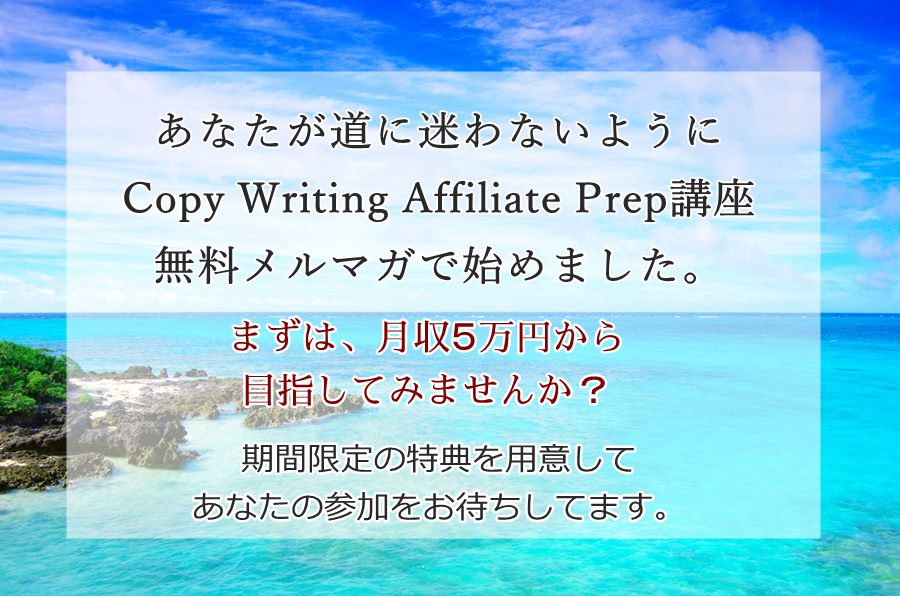
今回は、「1050 × 250(ピクセル)」に仕立てたサンプルヘッダー画像(下記)を背景画像として使って解説します。
①②③の順に設定すれば、つまづかないで設定できるのでトライしてみてください。
ヘッダー背景画像:設定作業の全体像
- 横幅(1050)を指定
- 高さ(250)を指定
- 使用するファイルを指定(作成した画像ファイルは、あらかじめメディアライブラリーに登録しておく)
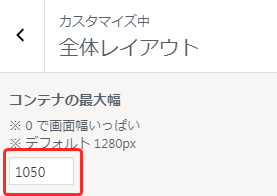
①全体レイアウトでヘッダー背景画像の横幅を設定
ダッシュボード > Luxeritas > カスタマイズ(外観) > 全体レイアウト
コンテナの最大幅:1280pxから、作成したヘッダー背景画面の幅(1050px)に設定
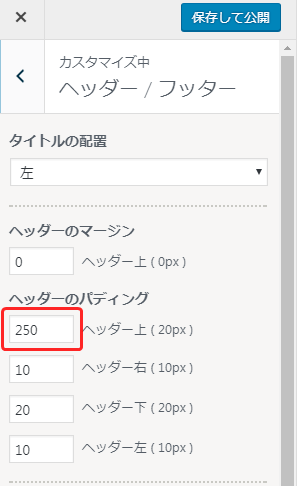
②ヘッダー/フッターでヘッダー背景画像の高さを指定
ダッシュボード > Luxeritas > カスタマイズ(外観) > ヘッダー/フッター
ヘッダーのパディング:「ヘッダー上」を、20pxから作成したヘッダー背景画像の高さ(250px)に設定
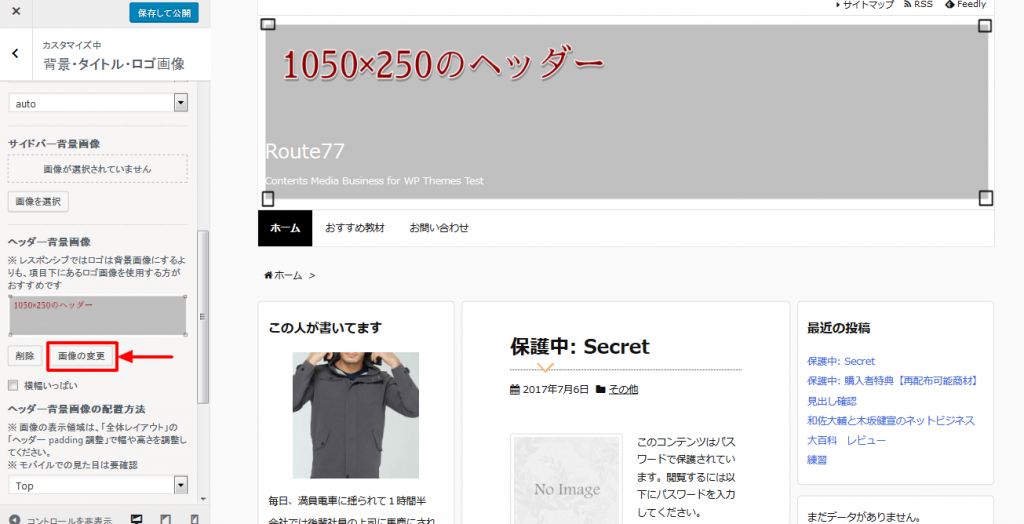
③背景・タイトル・ロゴ画像で、ヘッダー背景画像ファイルを指定
ダッシュボード > Luxeritas > カスタマイズ(外観) > 背景・タイトル・ロゴ画像
背景・タイトル・ロゴ画像 で「画像の選択」ボタンを押下して、あらかじめ作成しておいたヘッダー画像(1050px × 250px)を指定

以上の手続きを踏めば、上図のように1050ピクセル×250ピクセルのヘッダー背景画像がピッタリ収まって表示されます。
ヘッダー背景画像の設定解説はここまでですが、ルクセリタスのグローバルメニュー設定についても複数質問を頂いているので最後に付け加えておきます。
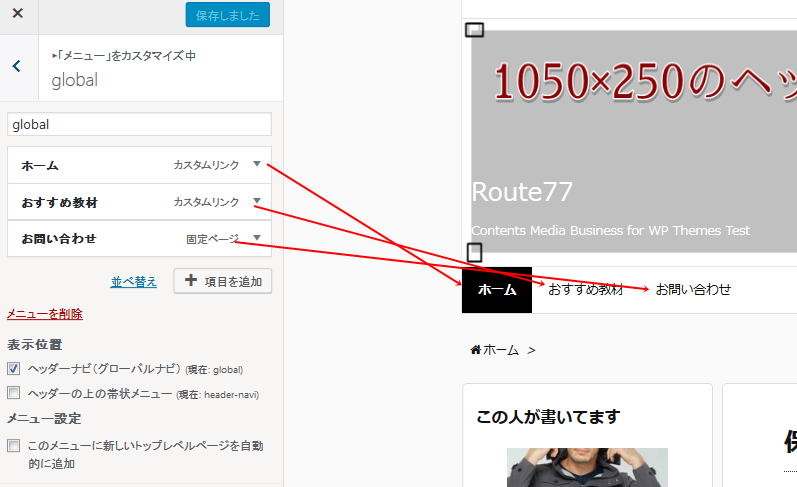
ルクセリタス(Luxeritas)グローバル・メニューの設定方法
ダッシュボードから、下記の順に進む > Luxeritas > カスタマイズ(外観) >メニュー > global
globalで「+項目を追加」ボタンを使って、好きなようにメニュー項目を追加。

この記事が、あなたのお役に少しでも立てればうれしく思います(^^)
今回もお読みいただきありがとうございました。
今回の記事に関するお問い合わせは
コチラから、いつでも気軽に送ってくださいね。
またいつでもお越しください、お待ちしてますm(__)m
それでは!
ブリック
気になること、聞きたいこと等ございましたら、
こちらから気軽にお問い合わせください。
(どんな些細なことでも結構です)

あなたのお名前(ニックネームOK)とメールアドレスは必須です。
必ず入力してください。
タイトルなんかはすっとばしていただいて構わないので、
本文に内容を入力し、送信ボタンを押してください。
※必ず48時間以内に返信いたします。
万が一返信がない場合は、遠慮なく催促してください(^O^)
お問い合わせは、こちらからどうぞ。