★この記事を読むのに必要な時間は約 8 分27 秒です。

どうもブリックです。
あなたはワードプレスのテーマ(テンプレート)を決める時、どんな基準で選んでいますか?
デザイン、SEO対策度、機能性、使い勝手、はたまた有料か無料か?などなど、さまざまな要素を検討して悩みに悩んで決めていることと思います。
このブログのテーマも、最後まで「賢威」にするか「Infoplate5wp」にするかで散々悩んで「Infoplate5wp」に決めた経緯があったりするんですよね。
SEO対策という部分では、「Infoplate5wp」は「賢威」に劣らないという認識でしたので、決め手は「黒板」とか「ピン留め付箋」などの枠組みなどの作り込みが簡単なショートコードでできる点、つまり「デザインと使い勝手(機能)」でした。
今回は、そんな数あるワードプレス・テーマの中から、無料なのに「SEO」最強の呼び声高いワードプレス・テーマ「ルクセリタス(Luxeritas)」について話していきたいと思います。
この記事のもくじ
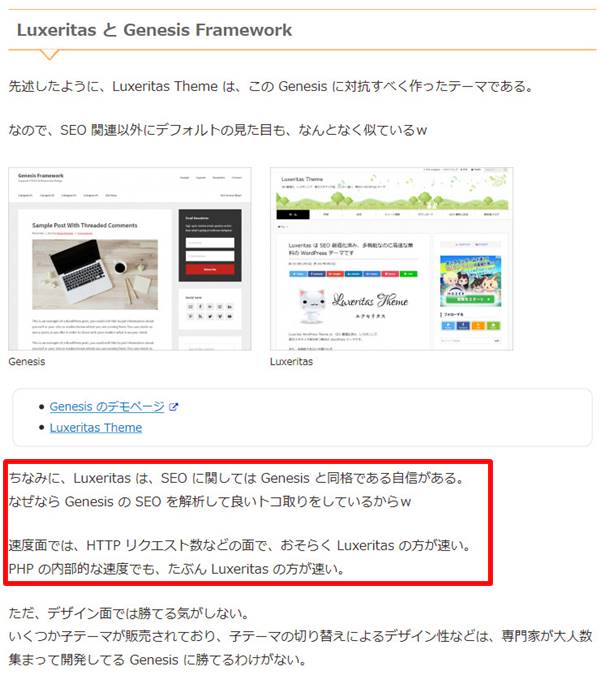
ワードプレス無料テーマ、ルクセリタス(Luxeritas)って何ぞや?
無料Wordpressテーマ「LuxeritasTheme」は『ルクセリタス』と呼びます。こうして記事まで書いておきながら、いまだに噛みまくってまともに発音できないっス。笑
名前の由来は、「ラテン語の Lux(光)と Celeritas(速)のガッチャンコ形」とのこと。
Luxeritasは、「SEOの番人」とも言われるマット・カッツ氏が使っていることから、世界最高レベルのSEOテーマと言われ大人気の『Genesis Framework(ジェネシス フレームワーク)』に匹敵するSEO性能+高速表示性+高カスタマイズ性を持ったワードプレステーマ!
しかも、最初からタイトルにも書いているとおり、これだけ高機能なのに、今のところ「完全無料」
ワードプレス日本語対応無料テーマ、ルクセリタス(Luxeritas)の特徴
高速化、SEO、レスポンシブ、多機能
多機能・高カスタマイズ性に関する取り組み
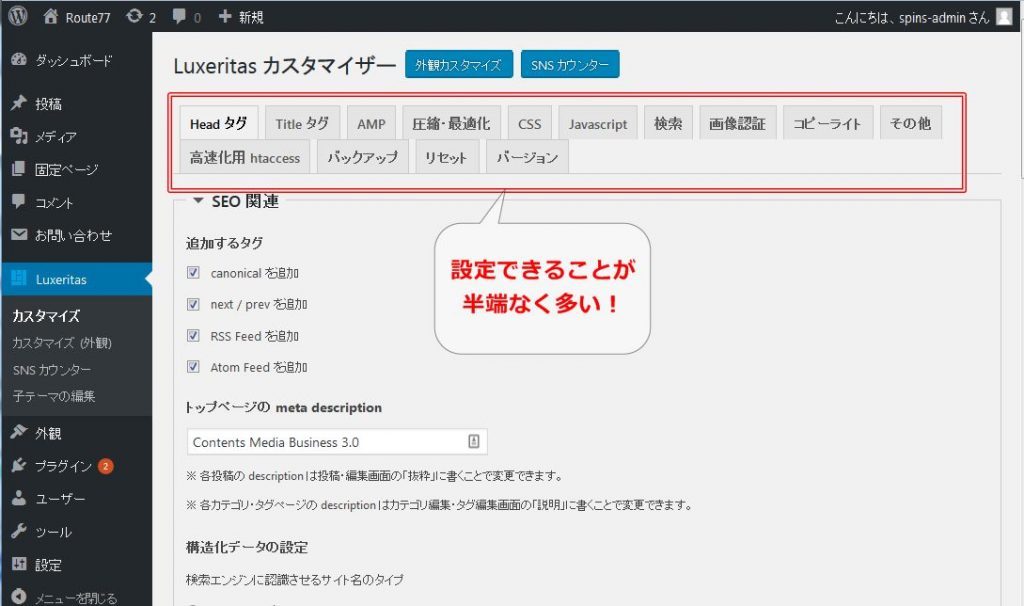
- WordPress の管理画面でカスタマイズできる内容は 約36種 400項目。
- 高機能エディタによる子テーマ編集機能付き。
- テンプレートごとに 1~3 カラムが選べる自由なレイアウト。
- テンプレートごとにグリッドの見た目を変えられるグリッドレイアウト。
- サイドバーを2つ脇に寄せた特殊3カラムにも対応。
- 記事一覧の記事単位による分離・結合。サイドバーの項目ごとによる分離・結合など自由なデザイン。
- コンテンツ・サイドバーの分離・結合も可能。
グローバルナビのデザインや配置も変更可能。ヘッダー上のメニューの表示有無やデザインも自由自在。
ページャー、LazyLoad、画像ギャラリーなども、プラグインなしで使用可能。- カスタマイズしたデザインは、インライン CSS よりも CSS ファイルに書くべきものについては、自動的に CSS ファイルの方に埋め込まれるため、高速化に対する影響や無駄のない設計。
その他の特徴については、作者ルナさんのサイトに詳しいので、そちらをご参照ください。
ルクセリタス(Luxeritas)の特徴詳細(作者ルナさんのサイト)は、こちら
僕のサイトでは実際に使って感じたことをお伝えしたいと思います。
実際に使ってみると「こんなに細かいところまでいじれるの!?」と驚くほどの充実ぶり。

欲しいと思う機能はたいてい付けられているし、カスタマイズなしでも即始められるオススメのテーマです。
カラム数の切替設定も簡単にできるし、3カラムを選択した時のカラム幅ですらダッシュボードから簡単に調整できてしまう。
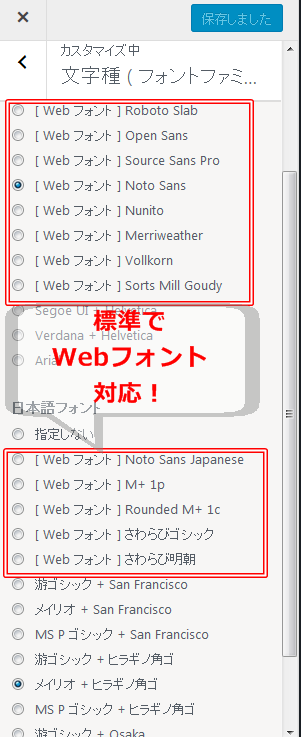
さらに、インストール直後の初期状態で、ダッシュボードからWEBフォントまで指定して使うことができる。
有料テーマでもここまでできるものは少ないです。

その他にも、SNS連携、例えばパンくずリストなど標準で整っている機能がしっかりしていて、サイトを作る側にも見る側にもとても使い勝手が良くなっている。
本当に気が利いてるなぁ、と感心することしきりなテーマ。
作者のルナさんはアドセンスに詳しいのか、記事下のアドセンスを貼るところはダブルレクタングルになる。
モバイル表示ではひとつだけ表示できるようになっているなど、かゆいところに手が届く、なんともにくい心遣い。
モバイルフレンドリー、スマホで見た時のビューが美しく、ユーザービリティに優れているところも見逃せない。
本サイトはまだPCからのアクセスが多いけど、僕の別サイトでは、70%以上がスマホからのアクセスというサイトもあるので、ここはかなり重要な部分。
LuxeritasThemeに巡り合った経緯
情報商材アフィリエイト用に3カラム対応のWPテーマを探していたが、最近は2カラム対応限定が多く、3カラムに対応しているテーマが少なくなってきている。
ましてや無料のテーマとなると、ほとんど見つからない。
で、ネットで3カラムに対応している無料のWordpressテーマを探していたところ、「Genesis関連のキーワード」で「LuxeritasTheme」と巡り会えたのでした。

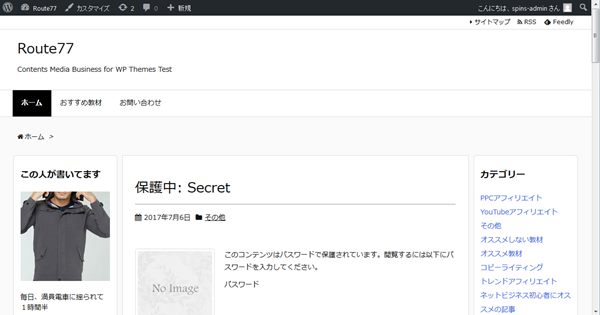
Luxeritasの3カラムバージョン@my実験サイト
Luxeritas(ルクセリタス)のダウンロード~インストール・有効化の方法、手順
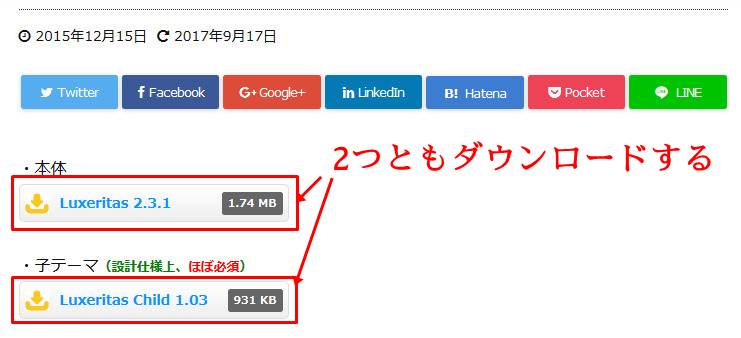
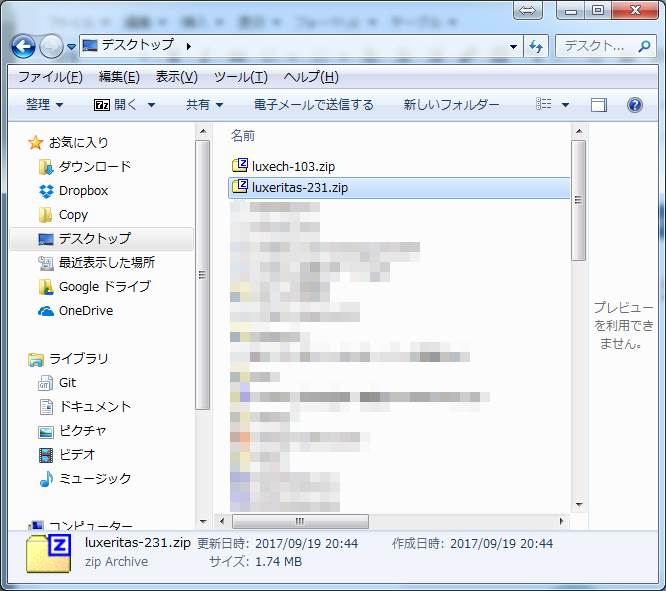
まずは、下記のリンク先からルクセリタス「本体:luxeritas-231.zip」と「子テーマ:luxech-103.zip」を入手します。
Luxeritas(ルクセリタス)のダウンロードはこちらをクリック

リンク先のページにあるWordpressテーマ「本体:luxeritas-231.zip」と「子テーマ:luxech-103.zip」の2つを自分のPCのデスクトップなどわかりやすいところにダウンロードする。(2017年9月19日時点でのバージョンです)
![]()

あらためてWordPressのダッシュボードにログインします。

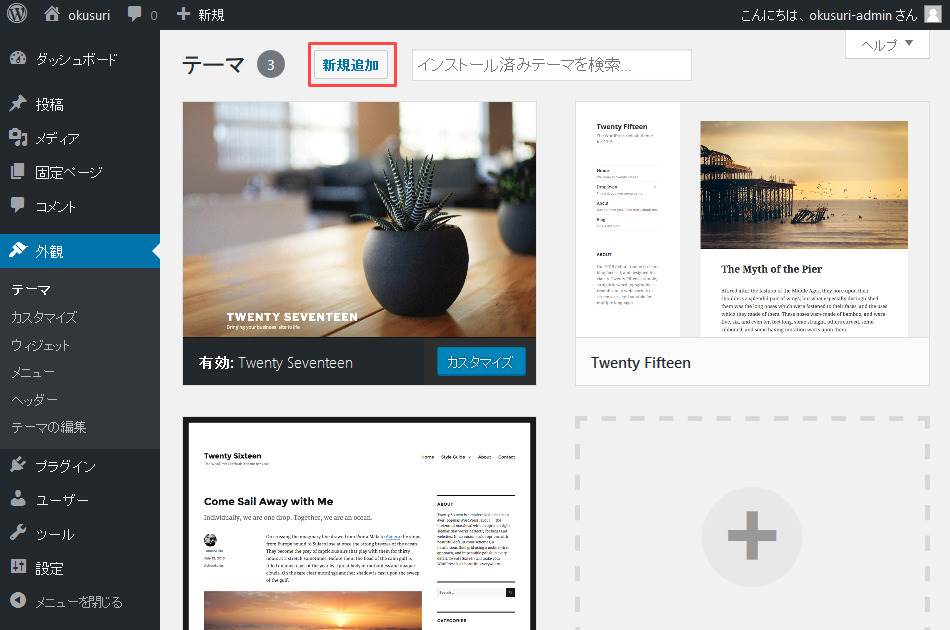
![]() ダッシュボード「外観 → テーマ」を選択し、新規追加ボタンをクリックして2つのzipファイルをひとつずつインストール。
ダッシュボード「外観 → テーマ」を選択し、新規追加ボタンをクリックして2つのzipファイルをひとつずつインストール。

※インストールする順番は「親テーマ luxeritas-231.zip」を先に、「子テーマ luxech-103.zip」を後にインストールします。
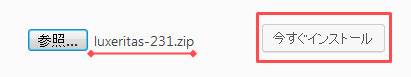
親(luxeritas-231.zip)から先にインストール
![]()

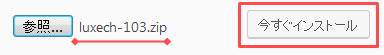
luxeritas-231.zipをインストールし終わったら、もう一度テーマのアップロードボタンをクリック
![]()
子テーマ(luxech-103.zip)をインストール
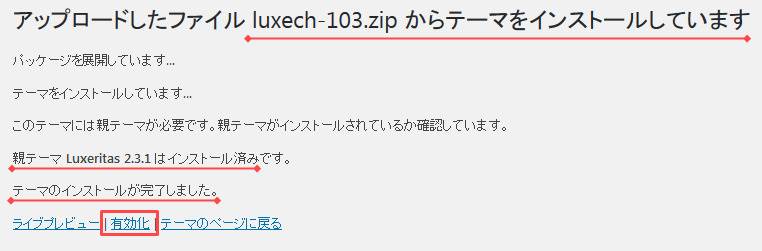
![]()

![]()

テーマのインストールが完了しましたが表示されたら、有効化をクリック
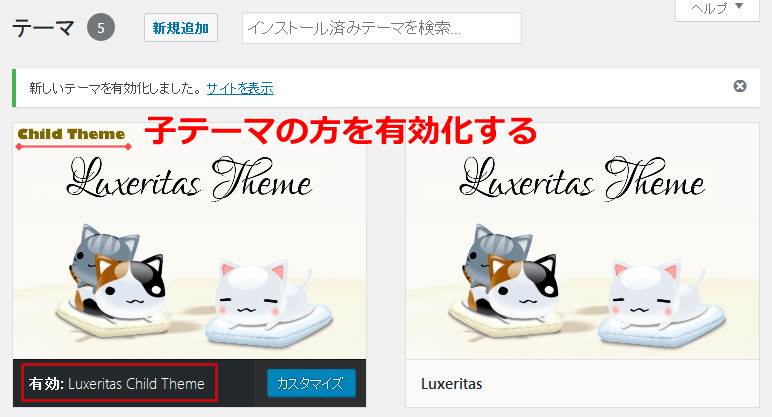
![]()

「親テーマ」と「子テーマ」のふたつがありますが、「子テーマ(Child Themesと書かれている方)が有効」になっていることを確認してください。
下記のようになっていれば、無料WordPressテーマ、ルクセリタス(Luxeritas)の適用は正常に完了しています。(僕のサンプルサイトへ飛びます)
※luxeritas-231.zipの中に入っている readme.txt に、その他の使い方なども書いてありますのでご一読下さい。
と言われても、zipファイルの中身を見るのが面倒くさいというあなたのために、下記に中身を貼っておきましたので参照して下さい。
—- Luxeritas Theme の使い方 —–
1. ブラウザキャッシュや Gzip 圧縮による高速化のために、 付属の htaccess.txt に書かれている内容を WordPress の .htaccess に “追記” してください(上書きは不可) ※ Apache Webserver で運用している場合のみ効果があります。 自分が運用しているサーバーの種類が分からなくとも、とりあえず書いておいて損はありません。
2. 自分で作成した favicon.ico を表示したい場合は、 images/ フォルダ内にある favicon.ico を上書きしてください。
3. 自分で作成したアップルタッチアイコン画像を表示したい場合は、 images/ フォルダ内にある apple-touch-icon-precomposed.png を上書きしてください。
4. 画像がない場合のデフォルトの og:image や twitter:image を独自の画像に設定したい場合は、 images/ フォルダ内にある og.png を上書きしてください。 (ページ単位では、投稿・編集画面で画像を選択できます。)
5. ヘッダーに CSS や Javascript を追加したい場合は、add-header.php に追記してください。
6. フッターに CSS や Javascript を追加したい場合は、add-footer.php に追記してください。
7. 記事や固定ページ単位でヘッダーに CSS や Javascript 追加したい場合は、 記事投稿(編集)画面で、カスタムフィールドに addhead という名前を追加し、 値の部分に CSS や Javascript を書くことで、ヘッダーに追加することもできます。
8. WordPress 管理画面の「外観 -> カスタマイズ」を選択して、 自分の好みに応じてカスタマイズしてみてください。
※ プラグインその他の注意事項 from テーマ作者 ※
All in One SEO Pack・Yoast SEO は入れない方が良い。
どうしても使いたい人は Luxeritas やめた方がいい -> 詳細:入れない方が良いプラグイン
PHP 5.3 以上必須。
PHP 5.3 以降の機能を使ってるので 5.3 以降でなければ動作しません。
WordPress 4.4 以上必須。
4.4 で追加されたクラスや関数を使用しているため、4.4 以降でなければ動作しません。
子テーマの使用を推奨。
本体だけでも動作しますが、子テーマ使用を前提とした設計のため、できれば、子テーマも一緒にダウンロードしてください。
WordPressテーマ「LuxeritasTheme」は、非常に秀逸なテーマであることは間違いありませんが、あくまで「無料」で提供されているテーマですから、作者によるサポートは一切ございません。
作者に迷惑がかかるような行為は絶対にされないようお願いいたします。
今日も記事をお読みいただきありがとうございました。
今日の記事に関するお問い合わせは
コチラから、いつでも気軽に送ってくださいね。
またいつでもお越しください、お待ちしてますm(__)m
それでは!
ブリック
気になること、聞きたいこと等ございましたら、
こちらから気軽にお問い合わせください。
(どんな些細なことでも結構です)

あなたのお名前(ニックネームOK)とメールアドレスは必須です。
必ず入力してください。
タイトルなんかはすっとばしていただいて構わないので、
本文に内容を入力し、送信ボタンを押してください。
※必ず48時間以内に返信いたします。
万が一返信がない場合は、遠慮なく催促してください(^O^)
お問い合わせは、こちらからどうぞ。